基于javascript實現(xiàn)放大鏡特效
本文實例為大家分享了javascript實現(xiàn)放大鏡特效的具體代碼,供大家參考,具體內(nèi)容如下
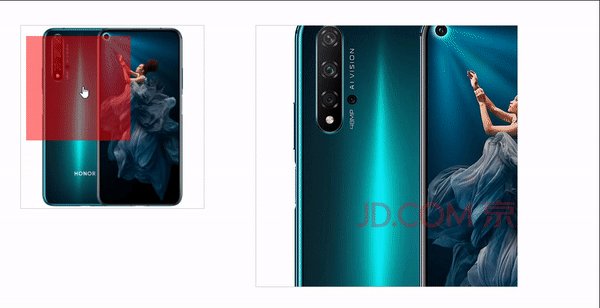
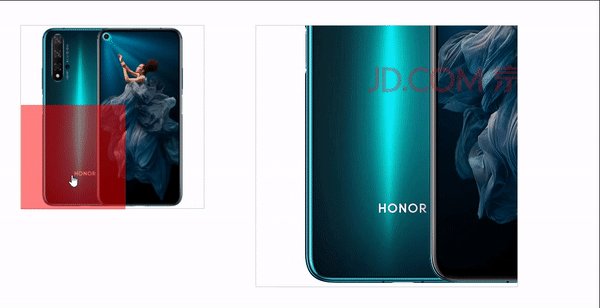
我們在逛pc端商城時,鼠標(biāo)放到商品上經(jīng)常會看到一個類似放大鏡效果的蒙層,
<!DOCTYPE html><html><head> <meta charset='UTF-8'> <title></title> <style type='text/css'> * { margin: 0px; padding: 0px; } #min { width: 350px; height: 350px; border: 1px solid #ccc; position: absolute; left: 50px; top: 50px; } #min img { width: 350px; height: 350px; } #max { width: 500px; height: 500px; position: absolute; left: 500px; top: 50px; border: 1px solid #ccc; overflow: hidden; display: none; } #max img { position: absolute; left: 0; top: 0; } #mask { width: 200px; height: 200px; background: rgba(255, 0, 0, 0.5); position: absolute; left: 0px; top: 0px; cursor: pointer; display: none; } </style></head><body> <div id='min'> <img src='http://m.4tl426be.cn/bcjs/img/min.jpg' alt='' /> <div id='mask'></div> </div> <div id='max'> <img src='http://m.4tl426be.cn/bcjs/img/max.jpg' /> </div> <script type='text/javascript'> // 1.鼠標(biāo)經(jīng)過小盒子,遮罩層出現(xiàn),大盒子出現(xiàn) // 2.遮罩層跟隨鼠標(biāo)移動 // 3.遮罩層移動,大盒子里的圖片反方向移動 var oMin = document.getElementById(’min’); var oMax = document.getElementById(’max’); var oMask = document.getElementById(’mask’); var oMaxImg = document.getElementById(’maxImg’); oMin.onmousemove = function(e) { // 1.鼠標(biāo)經(jīng)過小盒子,遮罩層和大盒子出現(xiàn) oMask.style.display = ’block’; oMax.style.display = ’block’; // 2.拿到鼠標(biāo)在小盒子上的坐標(biāo) var minX = e.clientX - oMin.offsetLeft; var minY = e.clientY - oMin.offsetTop; // 3.將鼠標(biāo)放置在遮罩層的中間 minX = minX - oMask.offsetWidth / 2; minY = minY - oMask.offsetHeight / 2; // 4.遮罩層可以移動的最大距離 var maxWidth = oMin.offsetWidth - oMask.offsetWidth; var maxHeight = oMin.offsetHeight - oMask.offsetHeight; // 限定遮罩層的位置 if (minX > maxWidth) { minX = maxWidth; } else if (minX <= 0) { minX = 0; } if (minY > maxHeight) { minY = maxHeight; } else if (minY <= 0) { minY = 0; } // 設(shè)定遮罩層的偏移 oMask.style.left = minX + ’px’; oMask.style.top = minY + ’px’; // 大圖片移動的距離=遮罩層移動的距離/遮罩層可以移動的最大距離*大圖片最大移動距離 var ratioX = minX / maxWidth; var ratioY = minY / maxHeight; // 計算出大圖片的移動距離 oMaxImg.style.left = -ratioX * (oMaxImg.offsetWidth - oMax.offsetWidth) + ’px’; oMaxImg.style.top = -ratioY * (oMaxImg.offsetHeight - oMax.offsetHeight) + ’px’; }; // 鼠標(biāo)移開,遮罩層和大盒子消失 oMin.onmouseout = function() { oMask.style.display = ’none’; oMax.style.display = ’none’; } </script></body></html>
效果圖:

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備