javascript使用Blob對象實現的下載文件操作示例
本文實例講述了javascript使用Blob對象實現的下載文件操作。分享給大家供大家參考,具體如下:
Blob對象 前言 環境 操作 總結Blob是一個類文件的不可變的原始數據對象,非javascript原生數據類型,File對象就是繼承自Blob對象,且在Blob的基礎上進行擴展,以便支持用戶系統上的文件。
前言最近在做以post請求方式導出excel時,想到了可以使用Blob對象將后臺返回的輸出流以arraybuffer或blob的格式接收交給Blob處理,最后使用URL生成鏈接,供瀏覽器下載excel。
環境 vue2.x webpack3.x axios操作import axios from ’axios’/*** 從服務器下載excel*/function downloadExcel (settings) { const defaultOptions = { responseType: ’arraybuffer’ } Object.assign(settings.options, defaultOptions) requestToResponse(settings).then(res => { const filename = decodeURI(res.headers[’content-disposition’].split(’filename=’)[1]) if (’download’ in document.createElement(’a’)) { downloadFile(res.data, filename) } else { Message.error(’瀏覽器不支持’) } })}/*** 發送http請求* @param {Object} settings api參數* @returns reponse*/function requestToResponse (settings) { const defaultParams = { timeout: 45000, headers: { ’X-Requested-With’: ’XMLHttpRequest’, ’Content-Type’: ’application/json’ }, responseType: ’json’, method: ’POST’ } Object.assign(defaultParams, settings) return new Promise((resolve, reject) => { axios(defaultParams).then(res => { resolve(res) }).catch(err => { reject(err) }) })}/*** blob下載(兼容IE)* @param {String} content 文件內容* @param {String} filename 文件名*/function downloadFile (content, filename) { const blob = new Blob([content]) // IE if (window.navigator && window.navigator.msSaveOrOpenBlob) { window.navigator.msSaveOrOpenBlob(blob, filename) } else { imatateDownloadByA(window.URL.createObjectURL(blob), filename) }}/*** 通過a標簽模擬下載* @param {String} href* @param {String} filename*/function imatateDownloadByA (href, filename) { const a = document.createElement(’a’) a.download = filename a.style.display = ’none’ a.href = href document.body.appendChild(a) a.click() a.remove() window.URL.revokeObjectURL(href)}// 下載exceldownloadExcel({ url: ’/default/excel/export’, responseType: ’arraybuffer’})
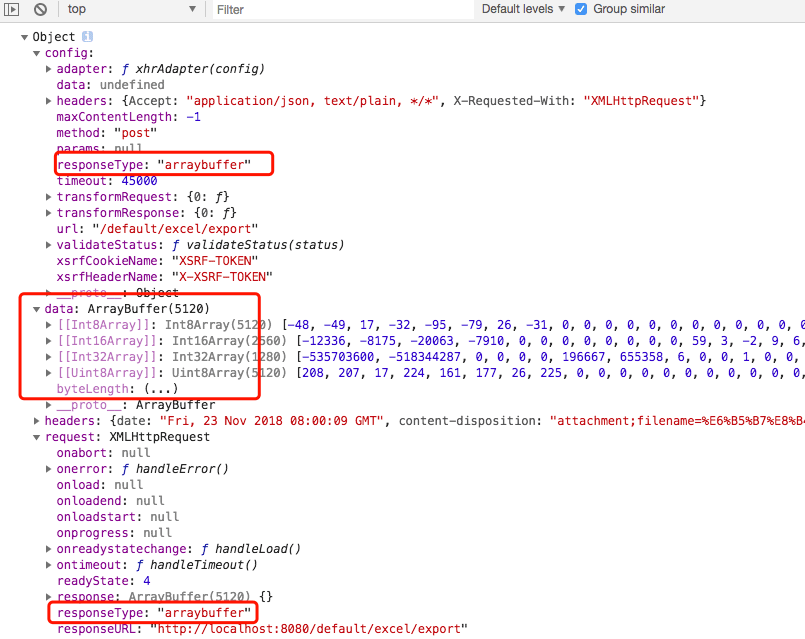
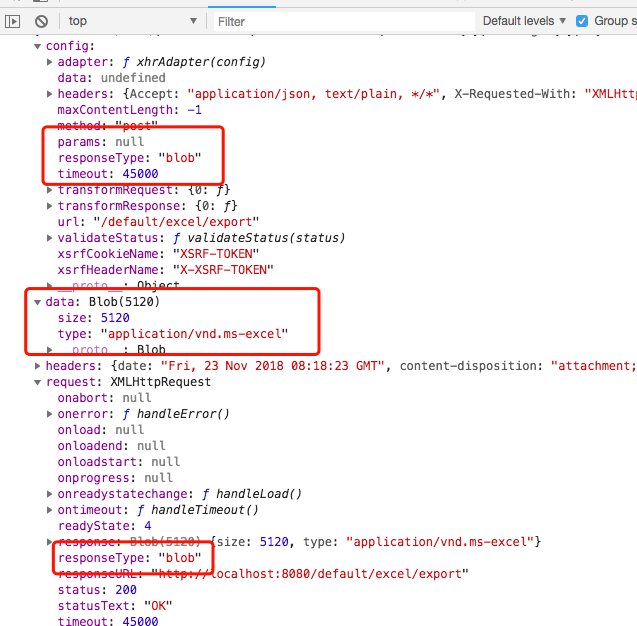
responseType設置為arraybuffer responseTyp設置成blob
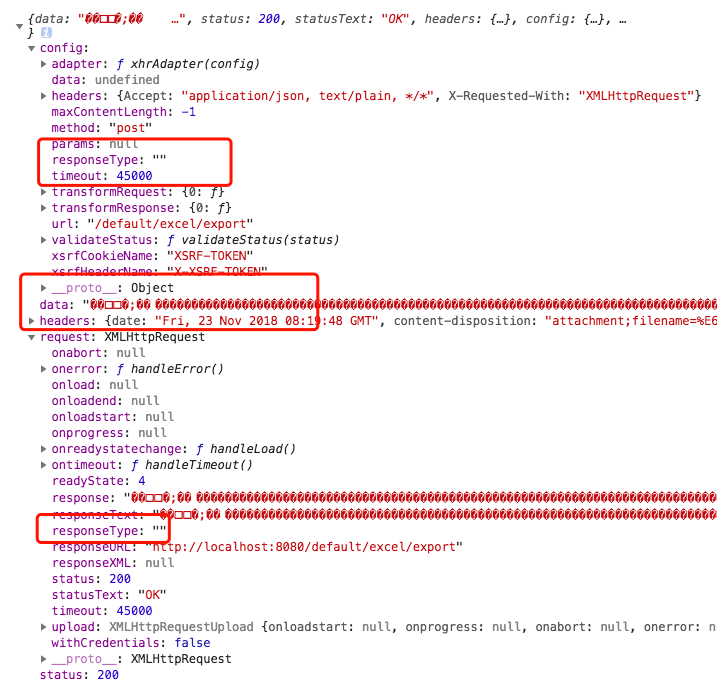
responseTyp設置成blob 不設置responseType,出現亂碼
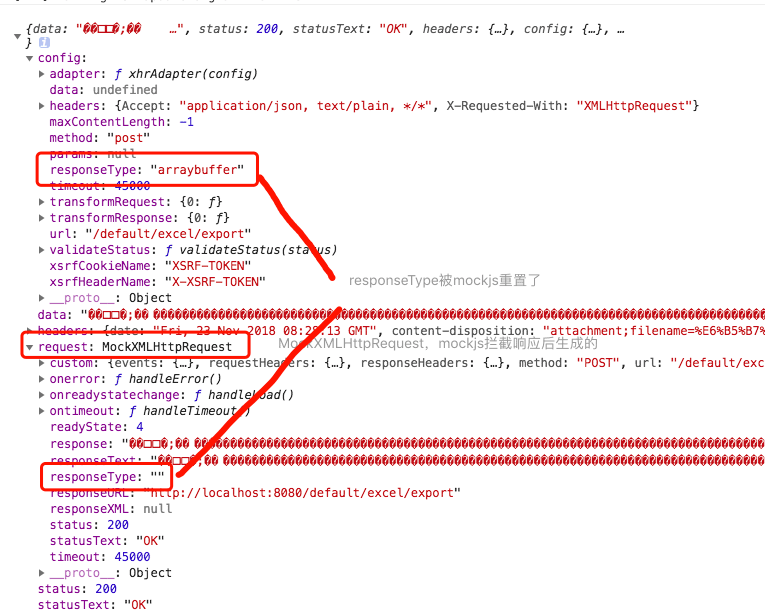
不設置responseType,出現亂碼 若引入mockjs,其攔截響應,重置了responseType,會出現亂碼
若引入mockjs,其攔截響應,重置了responseType,會出現亂碼
感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《javascript面向對象入門教程》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
相關文章:

 網公網安備
網公網安備