js 將多個對象合并成一個對象 assign方法的實現
1.接下來介紹一下ES6在Object新加的方法 assign()
1.作用:將多個對象{} 合并成一個獨立對象。
2.使用方式: Object.assign(合并的對象,傳入合并中的對象....)
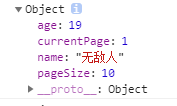
let user = {name:’無敵人’,age:19}; let page = {pageSize:10,currentPage:1}; let newObj = {}; Object.assign(newObj,user,page);

2.首先es6新增了許多新知識。比如數組型的:Set、Map,
Set:和傳統es5的數組Array類似。都是存放數據的,最大的特點就是會自動過濾相同的值。
在實戰開發經常被用到,過濾重復值。
使用方式:let setList = new Set({...});
let setList = new Set([’星期一’,’星期二’,’星期三’,’星期三’])console.log(setList);
出入結果是:{'星期一', '星期二', '星期三'}
我們發現重復的星期三被過濾掉了。
Map: 在以前我們放出的對象key都是字符串才可以,這對我們開發產生了一些局限性,而map出現,則解決這個問題,它的key不只局限在意字符串中,還可以對象,數組,復雜類型為key 、而且也是可以顧慮重復值的 (除非空{}對象的key。因為他們內存棧中的地址是不一樣的)
使用方法 : let mapList = Map({[key,value],[...]...});
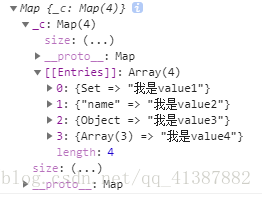
//定義昨晚Key的對象let setList = new Set([’星期一’,’星期二’,’星期三’,’星期三’]);let user = {’name’:’無敵人’};let item = [1,2,3];let mapList = new Map([ [setList,’我是value1’], [’name’,’我是value2’], [user,’我是value3’], [item,’我是value4’] ]);console.log(mapList);

到此這篇關于js 將多個對象合并成一個對象 assign方法的實現的文章就介紹到這了,更多相關js 多個對象合并內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備