CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera
現(xiàn)在的瀏覽器IE6-IE10、Firefox、Chrome、Opera、Safari。。。數(shù)量眾多,可謂百家爭(zhēng)鳴,對(duì)用戶(hù)來(lái)說(shuō)有了很多的可選擇型,不過(guò)這可就苦了Web前端開(kāi)發(fā)人員了。
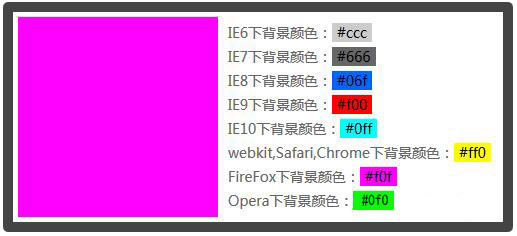
今天把一些常用的CSS Hack整理了一下,包括常用的IE hack以及火狐、Chrome、Opera瀏覽器的Hack,并把這些CSS Hack綜合的一起,寫(xiě)了一個(gè)小的瀏覽器測(cè)試器。如圖所示:

下面就來(lái)看一下代碼吧:
html部分:
復(fù)制代碼 代碼如下:
<div>
<div></div>
<div>
<p>IE6下背景顏色:<span>#ccc</span></p>
<p>IE7下背景顏色:<span>#666</span></p>
<p>IE8下背景顏色:<span>#06f</span></p>
<p>IE9下背景顏色:<span>#f00</span></p>
<p>IE10下背景顏色:<span>#0ff</span></p>
<p>webkit,Safari,Chrome下背景顏色:<span>#ff0</span></p>
<p>FireFox下背景顏色:<span>#f0f</span></p>
<p>Opera下背景顏色:<span>#0f0</span></p>
</div>
</div>
CSS部分,此部分就只貼Hack部分的代碼吧,布局的就不貼了:
復(fù)制代碼 代碼如下:
.content .test {
width: 200px;
height: 200px;
background: #f60; /*all*/
background: #06f9; /*IE*/
*background: #666; /*IE6,7*/
_background: #ccc; /*IE6*/
}
/* webkit and opera */
@media all and (min-width:0){
.content .test {
background: #0f0;
}
}
/* webkit */
@media screen and (-webkit-min-device-pixel-ratio:0) {
.content .test {
background: #ff0;
}
}
/*FireFox*/
@-moz-document url-prefix() {
.content .test {
background: #f0f;
}
}
/*IE9+*/
@media all and (min-width:0) {
.content .test{
background: #f009;
}
}
/*IE10+*/
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.content .test {
background: #0ff;
}
}
![]() css-hack-ms-moz-webkit-o-Jb51.net.rar
css-hack-ms-moz-webkit-o-Jb51.net.rar
相關(guān)文章:
1. 利用CSS制作3D動(dòng)畫(huà)2. CSS 使用Sprites技術(shù)實(shí)現(xiàn)圓角效果3. 使用css實(shí)現(xiàn)全兼容瀏覽器的三角形4. 在Vue中使用CSS3實(shí)現(xiàn)內(nèi)容無(wú)縫滾動(dòng)的示例代碼5. 詳解CSS故障藝術(shù)6. 新手學(xué)習(xí)css優(yōu)先級(jí)7. 《CSS3實(shí)戰(zhàn)》筆記--漸變?cè)O(shè)計(jì)(三)8. yii2.0 靈活使用AssetBundle管理CSS樣式及JS腳本9. 用css截取字符的幾種方法詳解(css排版隱藏溢出文本)10. 實(shí)現(xiàn)css文字垂直居中的8種方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備