文章列表

-
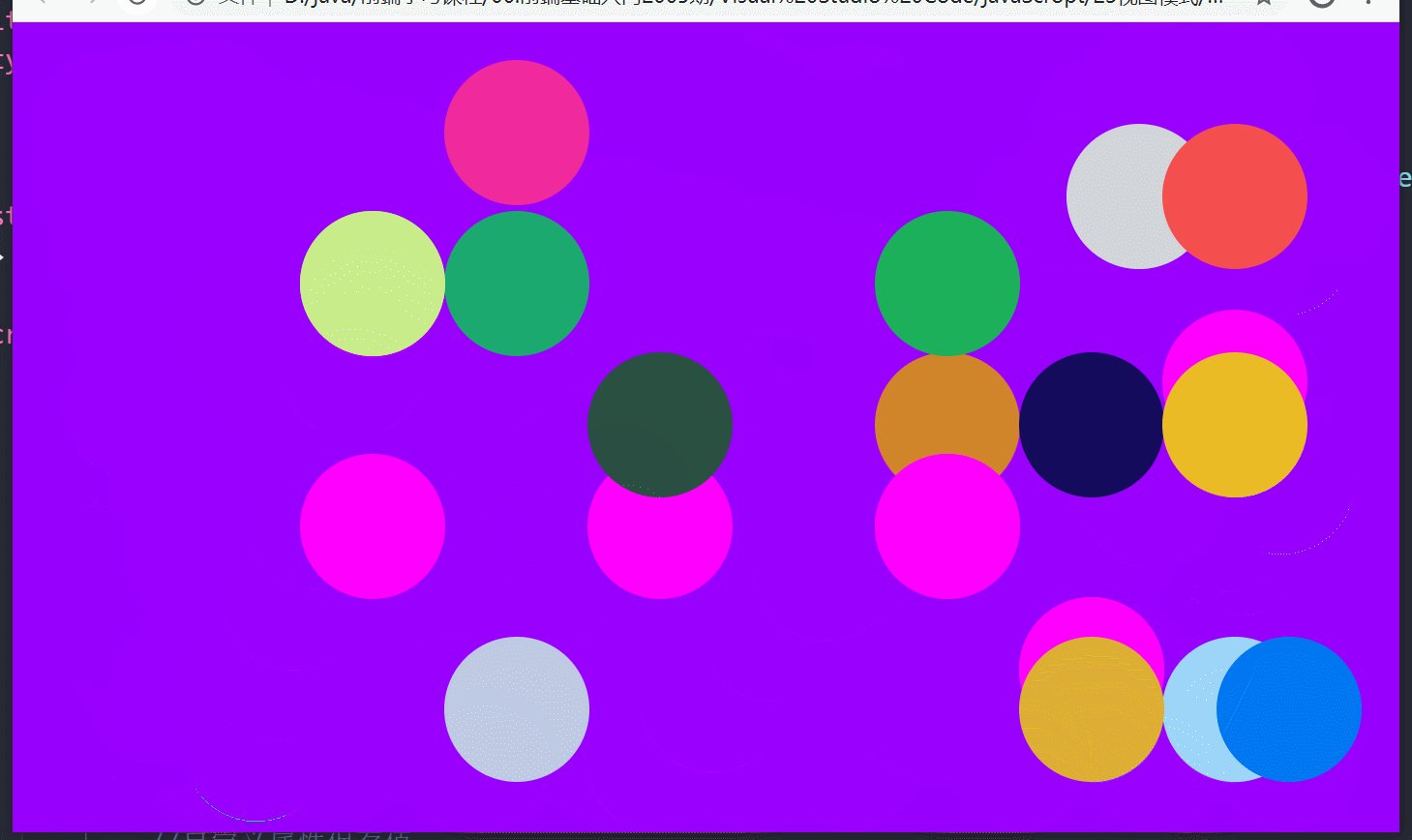
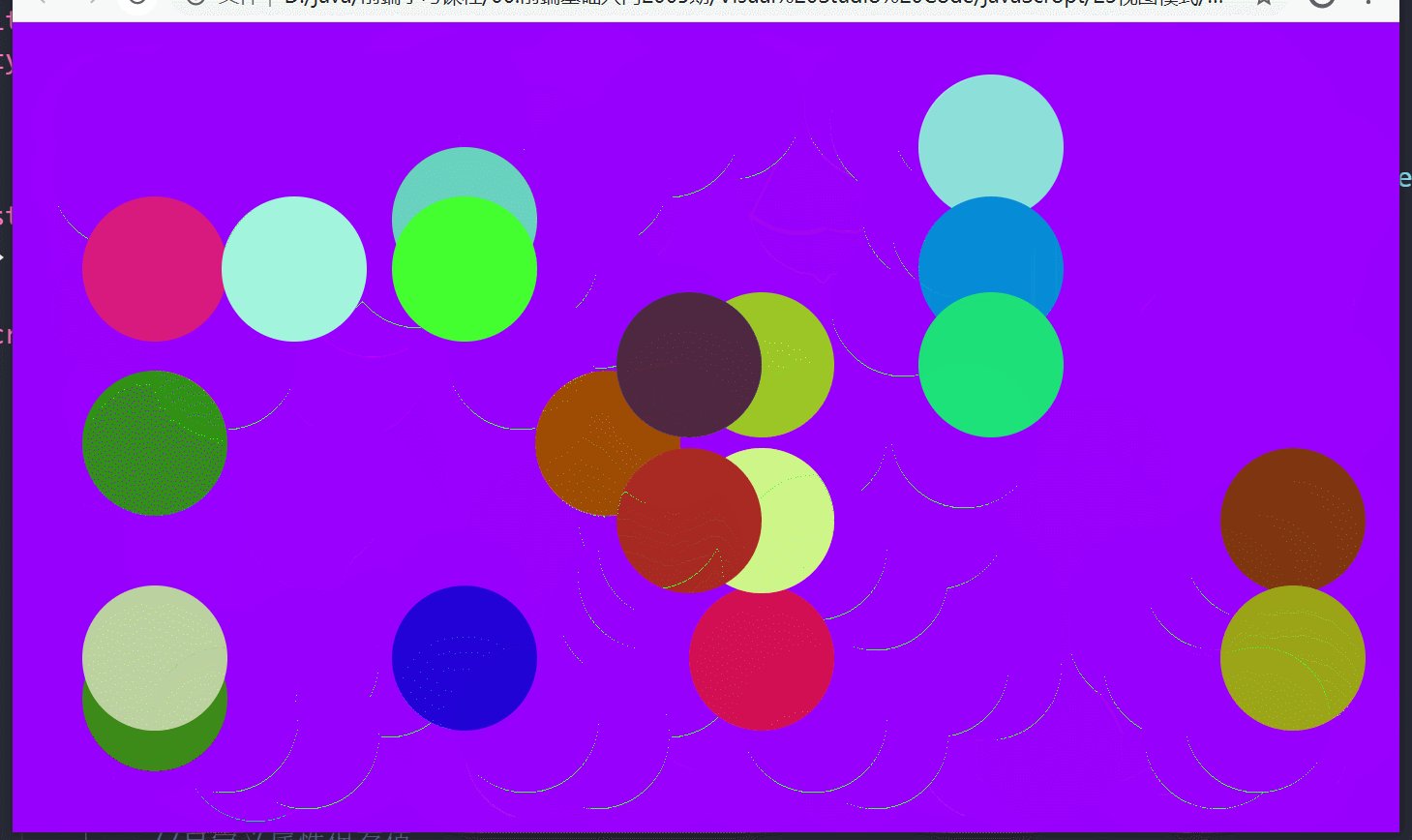
- JavaScript實(shí)現(xiàn)多球運(yùn)動(dòng)效果
- 本文實(shí)例為大家分享了JavaScript實(shí)現(xiàn)多球運(yùn)動(dòng)的具體代碼,供大家參考,具體內(nèi)容如下代碼如下:<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name=...
- 日期:2023-06-17
- 瀏覽:849
- 標(biāo)簽: JavaScript

-
- JS輪播圖的實(shí)現(xiàn)方法
- 本文實(shí)例為大家分享了JS輪播圖的實(shí)現(xiàn)代碼,供大家參考,具體內(nèi)容如下需求:自動(dòng)輪播,鼠標(biāo)移入輪播停止、移出繼續(xù),小圓點(diǎn)點(diǎn)擊切圖,左右箭頭切圖效果圖:思路通過編寫過渡動(dòng)畫實(shí)現(xiàn)輪播效果,圖片的出現(xiàn)動(dòng)畫以及移出動(dòng)畫。顯示區(qū)的圖片移出,切換的圖進(jìn)入分別調(diào)用動(dòng)畫,程序關(guān)鍵點(diǎn):哪張圖應(yīng)該進(jìn)入,哪張圖應(yīng)該移出。輪播...
- 日期:2024-04-24
- 瀏覽:143
- 標(biāo)簽: JavaScript

-
- Java如何設(shè)置系統(tǒng)參數(shù)和運(yùn)行參數(shù)
- 系統(tǒng)參數(shù)系統(tǒng)級(jí)全局變量,該參數(shù)在程序中任何位置都可以訪問到。優(yōu)先級(jí)最高,覆蓋程序中同名配置。系統(tǒng)參數(shù)的標(biāo)準(zhǔn)格式為:-Dargname=argvalue,多個(gè)參數(shù)之間用空格隔開,如果參數(shù)值中間有空格,則用引號(hào)括起來。其中,參數(shù)名可以是 Java 默認(rèn)的,此類參數(shù)由 JVM 虛擬機(jī)自動(dòng)識(shí)別并生效,例如,...
- 日期:2022-09-02
- 瀏覽:28
- 標(biāo)簽: Java

-
- Java xml數(shù)據(jù)格式返回實(shí)現(xiàn)操作
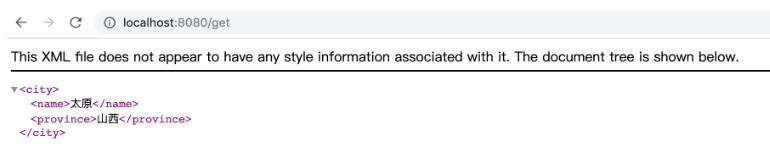
- 前言:對(duì)于服務(wù)器后端開發(fā),接口返回的數(shù)據(jù)格式一般要求都是json,但是也有使用xml格式RequestBody注解對(duì)于SpringMVC,很多人會(huì)認(rèn)為接口方法使用@Controller搭配@ResponseBody和@RequestMapping注解后,java對(duì)象會(huì)轉(zhuǎn)換成json格式返回。但實(shí)際上...
- 日期:2022-08-26
- 瀏覽:138
- 標(biāo)簽: Java

-
- Java源碼解析之接口List
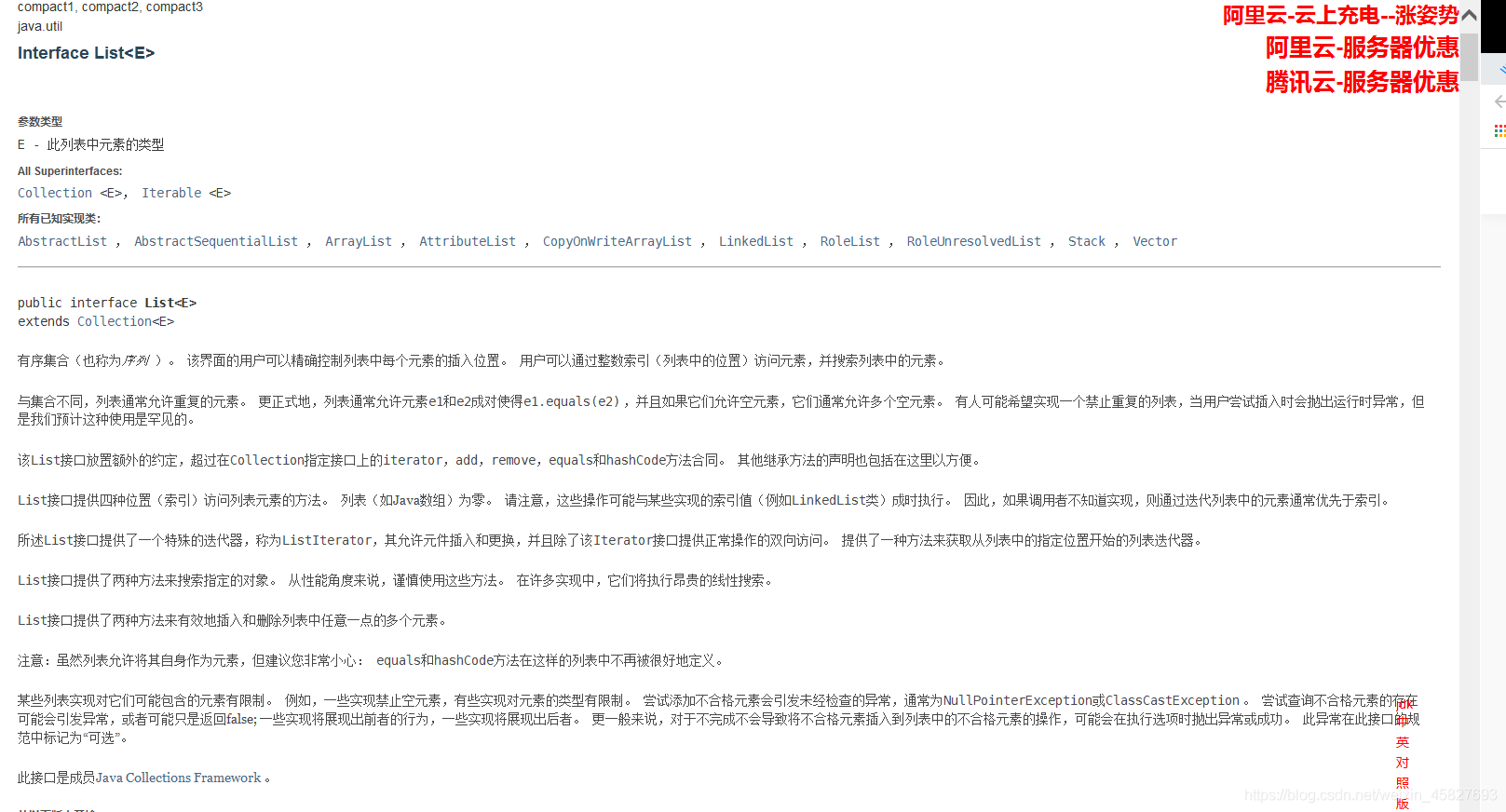
- 目錄前言一、List特有的方法二、超級(jí)實(shí)現(xiàn)類AbstractList三、SubList、equals和hascode前言List接口是Collection接口的三大接口之一,其中的數(shù)據(jù)可以通過位置檢索,用戶可以在指定位置插入數(shù)據(jù)。List的數(shù)據(jù)可以為空,可以重復(fù)。我們來看看api文檔是怎么說的:一、...
- 日期:2022-08-12
- 瀏覽:103
- 標(biāo)簽: Java

-
- JS中map和parseInt的用法詳解
- 這篇文章主要來和大家詳細(xì)介紹一下JavaScript中map和parseInt的用法,文中的示例代碼講解詳細(xì),具有一定的學(xué)習(xí)價(jià)值,感興趣的小伙伴可以了解一下
- 日期:2022-06-10
- 瀏覽:401
- 標(biāo)簽: JavaScript

-
- Java Media Framework 基礎(chǔ)教程
- 內(nèi)容: Java媒體架構(gòu)基礎(chǔ)developerWorks出版,你主要資源的來源ibm.com/developerWorks作者:Eric Olson;pawenwen版權(quán)聲明:可以任意轉(zhuǎn)載,轉(zhuǎn)載時(shí)請(qǐng)務(wù)必以超鏈接形式標(biāo)明文章原始出處和作者信息及本聲明作者:Eric Olson;pawenwen地址:h...
- 日期:2024-06-13
- 瀏覽:123
- 標(biāo)簽: Java

-
- js中實(shí)現(xiàn)繼承的五種方法
- 借用構(gòu)造函數(shù)這種技術(shù)的基本思想很簡(jiǎn)單,就是在子類型構(gòu)造函數(shù)的內(nèi)部調(diào)用超類型的構(gòu)造函數(shù)。另外,函數(shù)只不過是在特定環(huán)境中執(zhí)行代碼的對(duì)象,因此通過使用apply()和call()方法也可以在新創(chuàng)建的對(duì)象上執(zhí)行構(gòu)造函數(shù)。function Box(name){ this.name = name}Box.pro...
- 日期:2024-04-06
- 瀏覽:95
- 標(biāo)簽: JavaScript

-
- js屬性對(duì)象的hasOwnProperty方法的使用
- Object的hasOwnProperty()方法返回一個(gè)布爾值,判斷對(duì)象是否包含特定的自身(非繼承)屬性。判斷自身屬性是否存在var o = new Object();o.prop = ’exists’;function changeO() { o.newprop = o.prop; delete...
- 日期:2024-04-06
- 瀏覽:111
- 標(biāo)簽: JavaScript

-
- js實(shí)現(xiàn)類選擇器和name屬性選擇器的示例步驟
- jQuery的出現(xiàn),大大的提升了我們操作dom的效率,使得我們的開發(fā)更上一層樓,如jQuery的選擇器就是一個(gè)很強(qiáng)大的功能,它包含了類選擇器、id選擇器、屬性選擇器、元素選擇器、層級(jí)選擇器、內(nèi)容篩選選擇器等等,很是方便快捷,并且這些選擇器的兼容性都很好,可以說操作dom使用jq選擇器一時(shí)爽,一直使用...
- 日期:2024-04-06
- 瀏覽:139
- 標(biāo)簽: JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備