文章詳情頁
javascript - jquery.fileupload 回調函數的返回對象里沒有ajax接口的返回值
瀏覽:99日期:2023-02-23 09:15:17
問題描述
背景:使用jquery.fileupload.js插件 http://www.jq22.com/jquery-in...
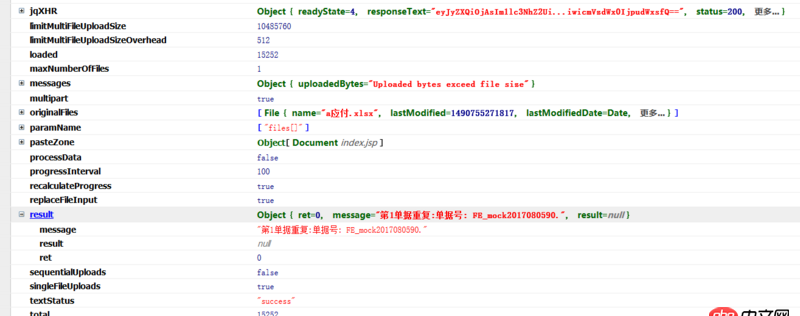
上傳文件時在firefox,chrome下,回調函數done里能正常拿到返回值,如下圖
回調函數代碼如下:
done: function (e, data) { console.info(data);},
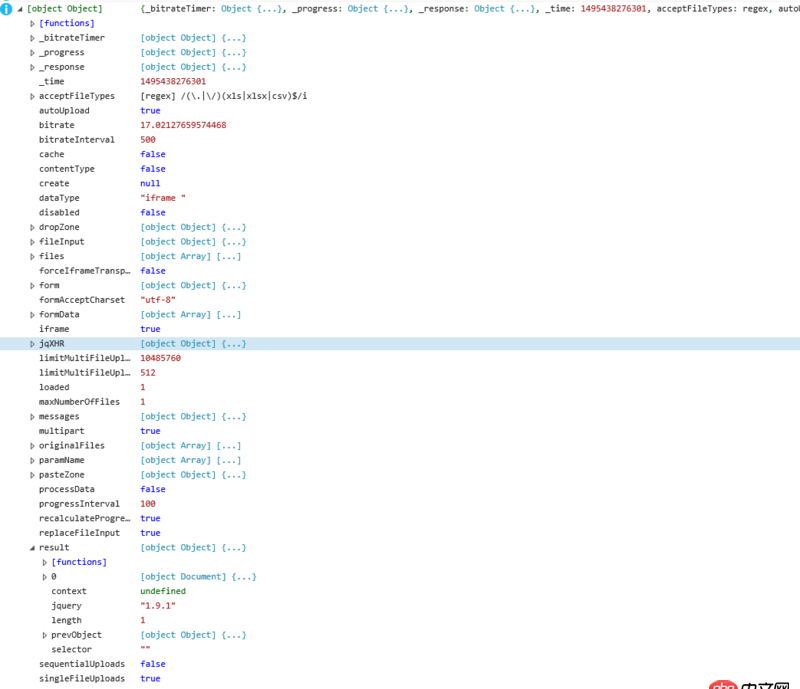
然鵝,在ie10以下版本,返回的data中,result非ajax結果,而是一個jquery對象,如下圖:
現在尚未搞懂源碼是什么邏輯,請大神幫忙指點指點
問題解答
回答1:...done: function ( e, data ) { var html; if(data.result[0].body) { html = data.result[0].body.innerHTML; } else {html = data.result; }}回答2:
var result = data.result[0].body ? data.result[0].body.innerHTML : data.result;
標簽:
JavaScript
相關文章:
1. html5 - ElementUI table中el-table-column怎么設置百分比顯示。2. python - 使用readlines()方法讀取文件內容后,再用for循環遍歷文件與變量匹配時出現疑難?3. 對mysql某個字段監控的功能4. css3 - less或者scss 顏色計算的知識應該怎么學?或者在哪里學?5. 注冊賬戶文字不能左右分離6. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能7. css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦8. javascript - 數組的過濾和渲染9. html - vue項目中用到了elementUI問題10. JavaScript事件
排行榜

 網公網安備
網公網安備