文章詳情頁
javascript - vue 怎么渲染自定義組件
瀏覽:136日期:2023-04-28 13:36:21
問題描述
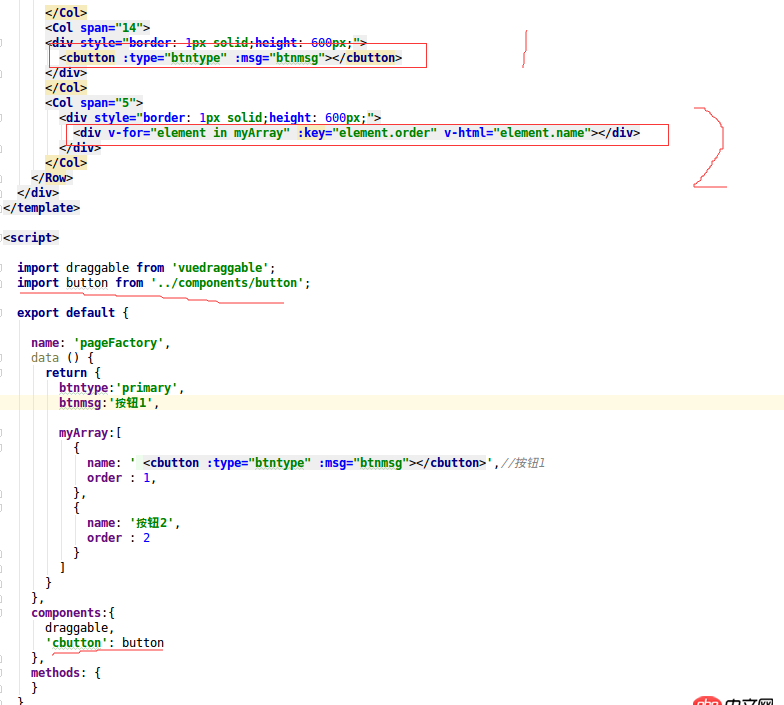
代碼如下圖 :

cbutton為自定義組件,1情況正常無問題 , 2情況使用v-html只能渲染原生組件.2要求動態輸出,這種情況需要使用render解決嗎?jsx呢?并沒有使用過render函數,求大神幫忙
問題解答
回答1:官方文檔明確說過、v-html只能渲染純html
第一種方法都寫出來了、你套個template直接遍歷節點不就好了么
<template v-for='e in arr'> <cbutton :type='e.type' :msg='e.msg'></template>
標簽:
JavaScript
上一條:javascript - ES6 中能否把 class 屬性 方法 分文件?下一條:javascript - Vue.js2.0不能使用debounce后大伙一般是如何解決延遲請求的問題的呢。
相關文章:
1. sublime text3安裝package control失敗2. wordpress里,這樣的目錄列表是屬于小工具還是啥?3. python如何設置一個隨著系統時間變化的動態變量?4. 常量在外面不加引號會報錯。5. mysql federated引擎無法開啟6. 一直報這個錯誤7. mysql - 大部分數據沒有行溢出的text字段是否需要拆表8. 我的怎么不顯示啊,話說有沒有QQ群什么的9. mysql 為什么主鍵 id 和 pid 都市索引, id > 10 走索引 time > 10 不走索引?10. MySQL 使用 group by 之后然后 IFNULL(COUNT(*),0) 為什么還是會獲得 null
排行榜

 網公網安備
網公網安備