文章詳情頁
javascript - js拖拽的問題
瀏覽:111日期:2023-05-04 08:47:36
問題描述
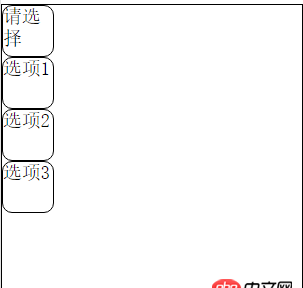
拖動一個p到不同區域,怎么判斷是拖動到了哪個區域
如圖拖動請選擇到不同的選項區域,怎樣判斷具體拖動到了哪個區域
問題解答
回答1:拖拽API接觸少,只提供思路:可以根據目標在drop時距離左上角的距離來判斷
回答2:使用定位 判斷相對與父元素的距離來判斷 拖拽最好是用插件
回答3:個人感覺可以通過各個p的top值來判斷。比如“請選擇”這塊移動時,它的top值和下面的哪一個最接近,就基本上可以判斷它拖動到了哪個區域。
回答4:可看下 拖拽事件
drop(e) { e.target // 目標元素}回答5:
拖拽有好幾個事件,看看手冊,好像有7個事件
標簽:
JavaScript
相關文章:
1. docker - 如何修改運行中容器的配置2. javascript - log4js的使用問題3. angular.js - angular ng-class里面的引號問題4. javascript - Web微信聊天輸入框解決方案5. javascript - history.replaceState()無法改變query參數6. javascript - Ajax加載Json時,移動端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?7. javascript - 移動端textarea不能上下滑動,該怎么解決?8. css - 對于類選擇器使用的問題9. javascript - 為什么form表單提交沒有跨域問題,但ajax提交有跨域問題?10. javascript - 為什么這個點擊事件需要點擊兩次才有效果
排行榜

 網公網安備
網公網安備