文章詳情頁
javascript - 怎么判斷移動端軟鍵盤的隱藏按鈕
瀏覽:123日期:2023-05-03 18:03:41
問題描述

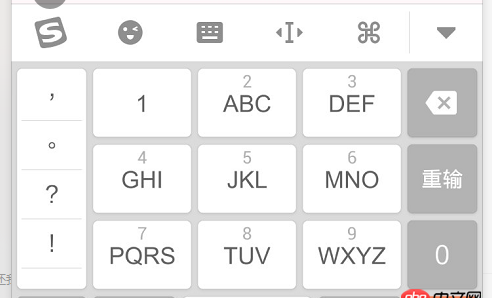
就是收起鍵盤的向下箭頭
忽然發現 在android上 alert(keyCode)這個按鍵是沒有code的
怎么處理
如何判斷 收起了
問題解答
回答1:同找,很久以前就碰到了這個問題,一直沒有找到比較完善的答案
回答2:當用戶呼出軟鍵盤時,頁面會觸發resize事件,頁面大小變小,高度只有原有高度減去鍵盤高度的高度,一般都小于500,同時市面上也幾乎沒有屏幕原有高度就小于500的手機,所以在resize觸發后判斷,如果document.body.clientHeight>500即視為收起軟鍵盤
這樣應該存在兼容性問題。。。。。。。。。。。。。。
回答3:android 可以監聽resize事件
var winHeight= $(window).height(); $(window).resize(function(){var thisHeight=$(this).height();if(winHeight - thisHeight >50){ $(’.form_scrollTxt’).hide(); $(’.form p’).css(’margin-bottom’,’2px’)}else{ $(’.form_scrollTxt’).show(); $(’.form p’).css(’margin-bottom’,’13px’)} });
標簽:
JavaScript
相關文章:
1. css - 對于類選擇器使用的問題2. javascript - 奇怪的Symbol的問題3. python - 為什么在main()函數里result 會變成那樣?4. javascript - Web微信聊天輸入框解決方案5. angular.js - angular ng-class里面的引號問題6. docker - 如何修改運行中容器的配置7. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?8. javascript - es6將類數組轉化成數組的問題9. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監聽頁面滾動高度,然后再加載的功能10. html - vue項目中用到了elementUI問題
排行榜

 網公網安備
網公網安備