文章詳情頁(yè)
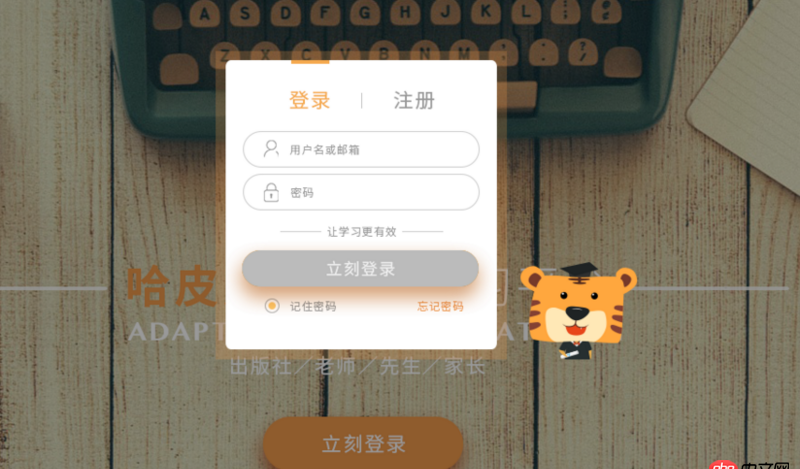
css3 - 如何做一個(gè)彈出框給背景設(shè)置透明,如下圖
瀏覽:108日期:2023-07-08 16:46:12
問(wèn)題描述
3
問(wèn)題解答
回答1:你的這個(gè)看起來(lái)是用了css的透明背景效果
background-color: rgba(0, 0, 0, 0.9);回答2:
box-shadow可以實(shí)現(xiàn)。
回答3:做兩層遮罩層
回答4:box-shadow 屬性就可以了。
標(biāo)簽:
CSS
上一條:html - 請(qǐng)問(wèn)css 中一個(gè)元素能做出這種選中效果么?下一條:css3 - 設(shè)置border-radius后如何消除登錄按鈕點(diǎn)擊態(tài)的border
相關(guān)文章:
1. css3 - 如何給select子元素添加橫線樣式??如下圖2. angular.js - 想用angular實(shí)現(xiàn)模擬select下拉框效果,如下圖,但是不知道怎么去實(shí)現(xiàn)?3. javascript - 引用js,換個(gè)文件夾路徑,就報(bào)錯(cuò),如下圖和代碼4. c++ - vs2015+win10調(diào)試時(shí)出現(xiàn)如下圖5. CSS3 畫如下圖形6. css3 - border-bottom 的長(zhǎng)度可否超過(guò)盒子的寬度呢?實(shí)現(xiàn)如下圖效果。(我的書下面的線)7. angular.js - 我想實(shí)現(xiàn)打印angular $scope數(shù)據(jù),代碼如何實(shí)現(xiàn)呢?求教(如下圖)
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備