文章詳情頁
css3 - css怎么實現表單輸入框前面的文字兩端對齊?
瀏覽:106日期:2023-07-10 17:43:13
問題描述
表單前面的文字描敘長度不同,怎么讓其達到兩端對齊
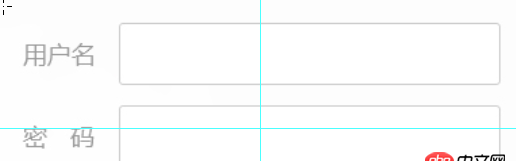
做成這種效果?直接設置寬度用 text-align: justify;不能達到效果
問題解答
回答1:一個全角空格
用戶名密 碼回答2:
在web端,這種設計圖都是設計師的強迫癥;如果表單少的情況可以用空格或者寫個class,調整文字間距;
letter-spacing: 1rem;
表單多左邊文案建議右對齊,節約垂直空間,加快填寫速度;視應用場景來定。
回答3:一般用空格 http://www.zhangweiwei.cn/2015/10/29/text-align-justify/
回答4:text-align: justify;text-justify: distribute-all-lines
只有IE能可以兼容
見 caniuse建議使用全角空格或右對齊
回答5:通常label 右對齊
標簽:
CSS
相關文章:
1. sublime text3安裝package control失敗2. wordpress里,這樣的目錄列表是屬于小工具還是啥?3. python如何設置一個隨著系統時間變化的動態變量?4. 常量在外面不加引號會報錯。5. mysql federated引擎無法開啟6. 一直報這個錯誤7. mysql - 大部分數據沒有行溢出的text字段是否需要拆表8. 我的怎么不顯示啊,話說有沒有QQ群什么的9. mysql 為什么主鍵 id 和 pid 都市索引, id > 10 走索引 time > 10 不走索引?10. MySQL 使用 group by 之后然后 IFNULL(COUNT(*),0) 為什么還是會獲得 null
排行榜

 網公網安備
網公網安備