文章詳情頁
media-query - 請教為何CSS3媒體查詢語法不能生效?
瀏覽:115日期:2023-07-23 11:53:06
問題描述

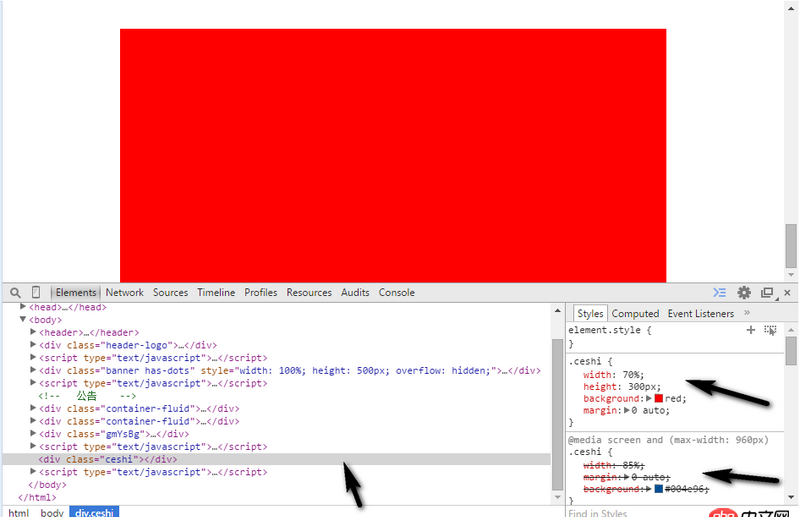
如上圖片所示,我想在當可視窗口等于或小于960px的時候,把原先的寬度變成85%,但是卻沒有看到斷點生效,請教下這是什么原因
問題解答
回答1:css 優先級問題。 你需要吧@media 的代碼放在后面。
回答2:根據你的信息,全局樣式和媒體查詢樣式兩個順序是不是寫反了,在給定條件下,全局樣式覆蓋了媒體查詢樣式。
回答3:我覺得是你的屏幕寬度還沒達到你設定的那么小所以 不會采用媒體查詢樣式
標簽:
CSS
相關文章:
1. windows誤人子弟啊2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. python - linux 下用wsgifunc 運行web.py該如何修改代碼4. python - oslo_config5. 關于mysql聯合查詢一對多的顯示結果問題6. 實現bing搜索工具urlAPI提交7. 冒昧問一下,我這php代碼哪里出錯了???8. mysql優化 - MySQL如何為配置表建立索引?9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。
排行榜

 網公網安備
網公網安備