文章詳情頁
css3: dl中如何讓dr和dt視覺上顯示到同一行?
瀏覽:97日期:2023-07-23 13:07:28
問題描述
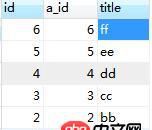
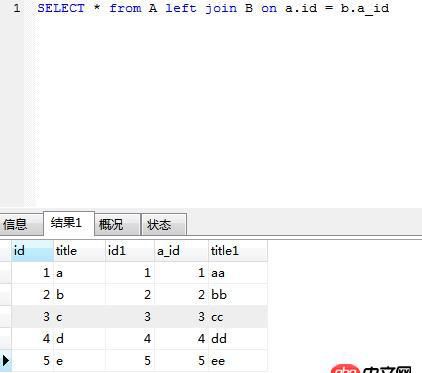
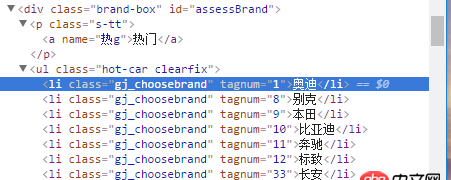
用dl來實現如圖京東二級導航,但是自己dr跟dd總排不到一行.做了個demo觀察了一下 ,發現dr跟dd的浮動十分特殊,見圖(已將dd的margin設為0).普通p在同一方向float效果如兩個灰色方塊.而dr和dd有重疊部分而且是下邊框對齊.那么請問該該如何實現?

 CSS如下
CSS如下
dl, dr, dd {display: block; } dl {overflow: hidden;width: 400px;background-color: #cc6666; } dr {width: 60px;float: left;background-color: #66cc66; } dd {margin: 0;padding: 0;float: left;width: 300px;background-color: rgba(0, 0, 0, .2); } .floatL {width: 100px;height: 100px;margin: 4px;float: left;background-color: #666; }
 多謝1L指正.啊!!我的眼睛!!
多謝1L指正.啊!!我的眼睛!!
問題解答
回答1:有dr標簽?dl dt dd吧...把dt和dd設為inline-block不就行了.
標簽:
CSS
相關文章:
1. mysql優化 - MySQL如何為配置表建立索引?2. 如何用筆記本上的apache做微信開發的服務器3. 我在網址中輸入localhost/abc.php顯示的是not found是為什么呢?4. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。5. 關于mysql聯合查詢一對多的顯示結果問題6. 冒昧問一下,我這php代碼哪里出錯了???7. windows誤人子弟啊8. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 實現bing搜索工具urlAPI提交
排行榜

 網公網安備
網公網安備