文章詳情頁
javascript - Ajax請求后臺出現400 bad request
瀏覽:124日期:2023-11-24 09:29:15
問題描述
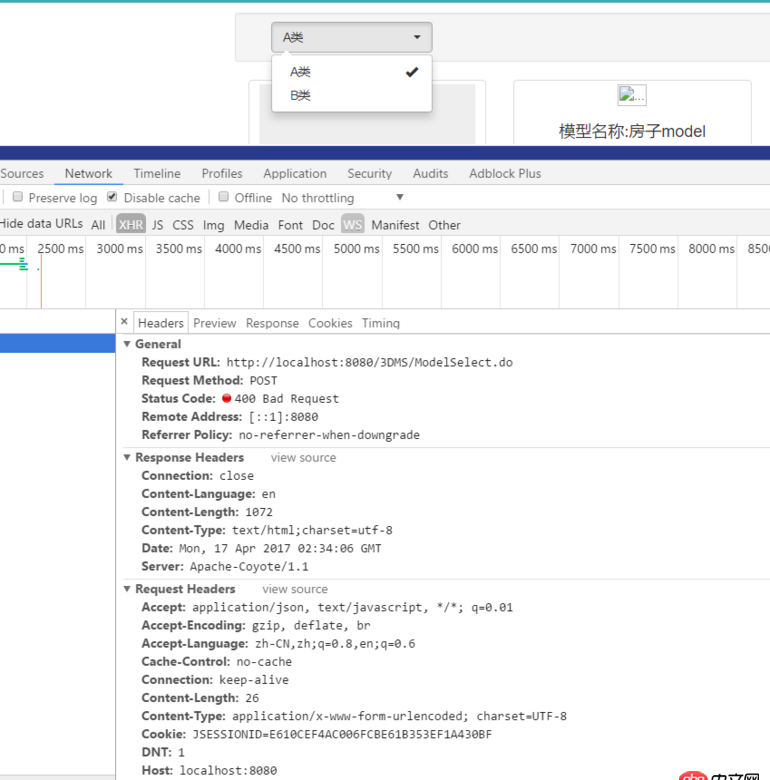
問題解決了:發現select數據默認是字符串數組型,所以ajax傳參數的時候要使用data:{'selectVal':selectVal[0]}這種形式;-----------------------------------以下為原問題---------------------------------通過ajax向后臺發送數據,之前寫了一個搜索框的功能,是可以用的,但是現在做的這個下拉選項的功能的時候,就出問題了。實現目標是:選擇某個類型后,后臺響應返回對應的JSON格式對象集合;

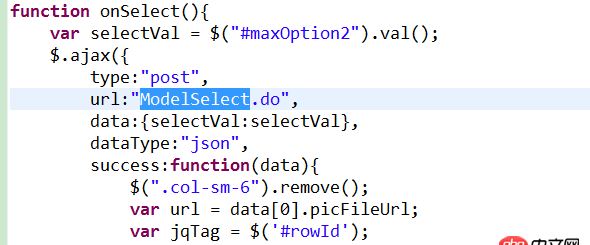
JS:

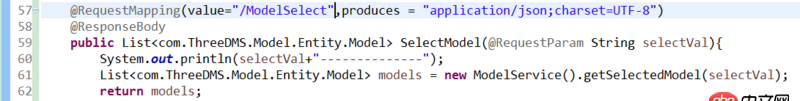
 controller層:
controller層:

問題解答
回答1:json的話,key也需要用引號的,像這樣:
data:{'selectVal':selectVal},
不過我不確定是不是這個原因
回答2:http status 400: 1、語義有誤, 當前請求不能被服務器理解. 2、請求參數有誤.檢查下你的參數和后臺代碼中的邏輯
標簽:
JavaScript
相關文章:
1. css - 對于類選擇器使用的問題2. angular.js - angular ng-class里面的引號問題3. python - 為什么在main()函數里result 會變成那樣?4. javascript - Web微信聊天輸入框解決方案5. docker - 如何修改運行中容器的配置6. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監聽頁面滾動高度,然后再加載的功能7. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?8. mysql無法添加外鍵9. javascript - es6將類數組轉化成數組的問題10. html - vue項目中用到了elementUI問題
排行榜

 網公網安備
網公網安備