詳解vuejs中執行npm run dev出現頁面cannot GET/問題
1.問題描述
最近用vue-cli搭建了一個小項目,其中在對項目進行打包測試時修改了webpack.base.conf.js中的配置信息,之后再用npm run dev之后出現如下的情況:
1.瀏覽器中無法呈現已有頁面,并且在瀏覽器控制臺中報404錯誤

2.命令窗口中并沒有報錯

其中有人說是路由等問題,后來通過創建新的項目對比配置文件信息,發現是配置信息導致:

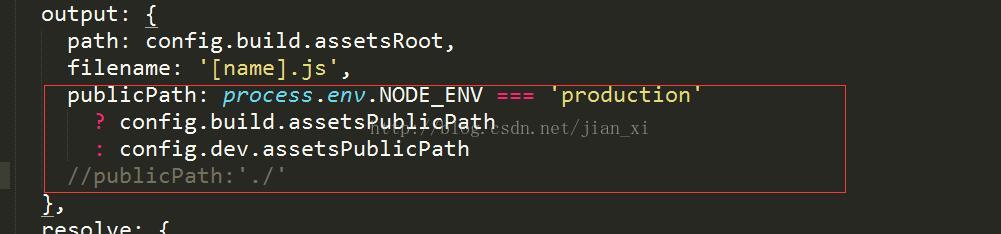
注釋部分是打包時需要修改的地方(根據打包時網站根目錄,這個沒處理好可能會出現圖片路徑加載失敗問題),而上面才是在開發環境下需要的配置信息(怪自己沒留意,坑了自己),之后就可以正常跑了...
由于有多個網友反映并沒有修改上面的publicPath,但是執行run命令之后還會出現上述情況,追其原因是除此之外還修改了config目錄下的assetsPublicPath路徑,將其還原為你自己打包前的路徑即可.
2017.8.29
最近又有網友說到這個問題,按照以上說的方面檢查了一下,還是出現了這個問題,查了一下出現這個問題的原因還可能跟node的版本還有npm版本相關,所以要把node升級較高版本,vue-cli要基于3.0以上的版本支持。
那么這時候如果升級了node或者npm,那么就可能出現npm 報錯問題,那么可以嘗試刪除npm重新安裝
鏈接:http://www.howtobuildsoftware.com/index.php/how-do/bYRH/nodejs-npm-npm-doesnt-work-get-always-this-error-error-cannot-find-module-are-we-there-yet
2017.8.30
今天又發現了關于這個問題的一個原因,是由于創建項目的時候用了ESLint語法檢測,所以一點語法規范都會造成找不到頁面,并且這些錯誤是在控制臺是可以找到的。
如有新方法,將會繼續更新!!!
到此這篇關于詳解vuejs中執行npm run dev出現頁面cannot GET/問題的文章就介紹到這了,更多相關vue執行npm run dev出現頁面cannot GET/內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備