文章詳情頁
HTML實(shí)現(xiàn)title 屬性換行小技巧
瀏覽:208日期:2022-06-02 11:42:35
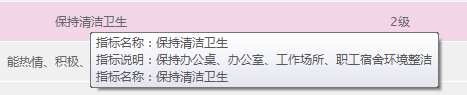
在換行的地方添加 或 實(shí)現(xiàn)換行
<tr title="指標(biāo)名稱:${target.intename} 指標(biāo)說明:${target.remark} 指標(biāo)名稱:${target.intename}">
是不是超級美觀~,簡單的2個字符就搞定了,有需要的小伙伴參考下吧。
相關(guān)文章:
1. vue flex 布局實(shí)現(xiàn)div均分自動換行的示例代碼2. html小技巧之td,div標(biāo)簽里內(nèi)容不換行3. jsp實(shí)現(xiàn)textarea中的文字保存換行空格存到數(shù)據(jù)庫的方法4. Android自定義流式布局/自動換行布局實(shí)例5. JavaScript用document.write()輸出換行的示例代碼6. 在vue中實(shí)現(xiàn)給每個頁面頂部設(shè)置title7. 在Java中輕松將HTML格式文本轉(zhuǎn)換為純文本的方法示例(保留換行)8. Vue 實(shí)現(xiàn)對quill-editor組件中的工具欄添加title9. 解決Vue大括號字符換行踩的坑10. Python 整行讀取文本方法并去掉readlines換行操作
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備