文章詳情頁
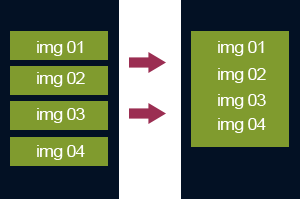
li中插入img圖片間有空隙的解決方案
瀏覽:131日期:2022-06-02 14:03:34
直接加樣式img{vertical-align:bottom; display:block}
當然在某些情況下無效,比如我要加三個圖片,上中下,中間的圖片是設為背景,發現用此方法無效,只是上和中的圖片空隙沒了,而下與中之間還存在,方法很簡單,把vertical-align:bottom改成top,可根據自己遇到的不同情況來設vertical-align的參數
方法一:
復制代碼 代碼如下:
img{vertical-align:top; display:block}

復制代碼 代碼如下:
<style>
#l1 {float:left;background:#000;}
#l1 ul li {list-style:none;padding:0;margin:0}
img {vertical-align:bottom; display:block;}
</style>
方法二:設置容器font-size:0(個人認為這種方法最好!!!)
相關文章:
排行榜

 網公網安備
網公網安備