文章列表

-
- 前端面試學習中幾個常見有用的知識點
- 一場疫情過后,又要經歷一次次面試,今天小編給大家分享前端面試學習中幾個常見有用的知識點,非常不錯,對大家的學習或工作具有一定的參考借鑒價值,需要的朋友參考下
- 日期:2022-06-03
- 瀏覽:95

-
- js前端對于大量數據的展示方式及處理方法
- 最近暫時脫離了演示項目,開始了公司內比較常見的以表單和列表為主的項目。干一個,愛一個了。從開始的覺得自己都做了炫酷的演示項目了,這對我來說就是個小意思,慢慢也開始踩坑,有了些經驗總結可談。現下不得不說是個數據的時代,有數據就必定有前端來展示。雜亂的數據通過數據分析(未碰到的點,不講請搜),提煉出業務...
- 日期:2024-04-11
- 瀏覽:103
- 標簽: JavaScript

-
- Javascript前端優化代碼
- if 判斷的優化JavaScript條件語句在我們平時的開發中是不可避免要用到的,但是很多時候我們的代碼寫的并不好,一連串的if-else或者多重嵌套判斷都會使得代碼很臃腫,下面舉例進行優化。需求:現在有 4 個產品,分別是手機、電腦、電視機、游戲機,當然每個產品顯示的價格不一樣。1、最簡單的方法:...
- 日期:2023-10-01
- 瀏覽:10
- 標簽: JavaScript

-
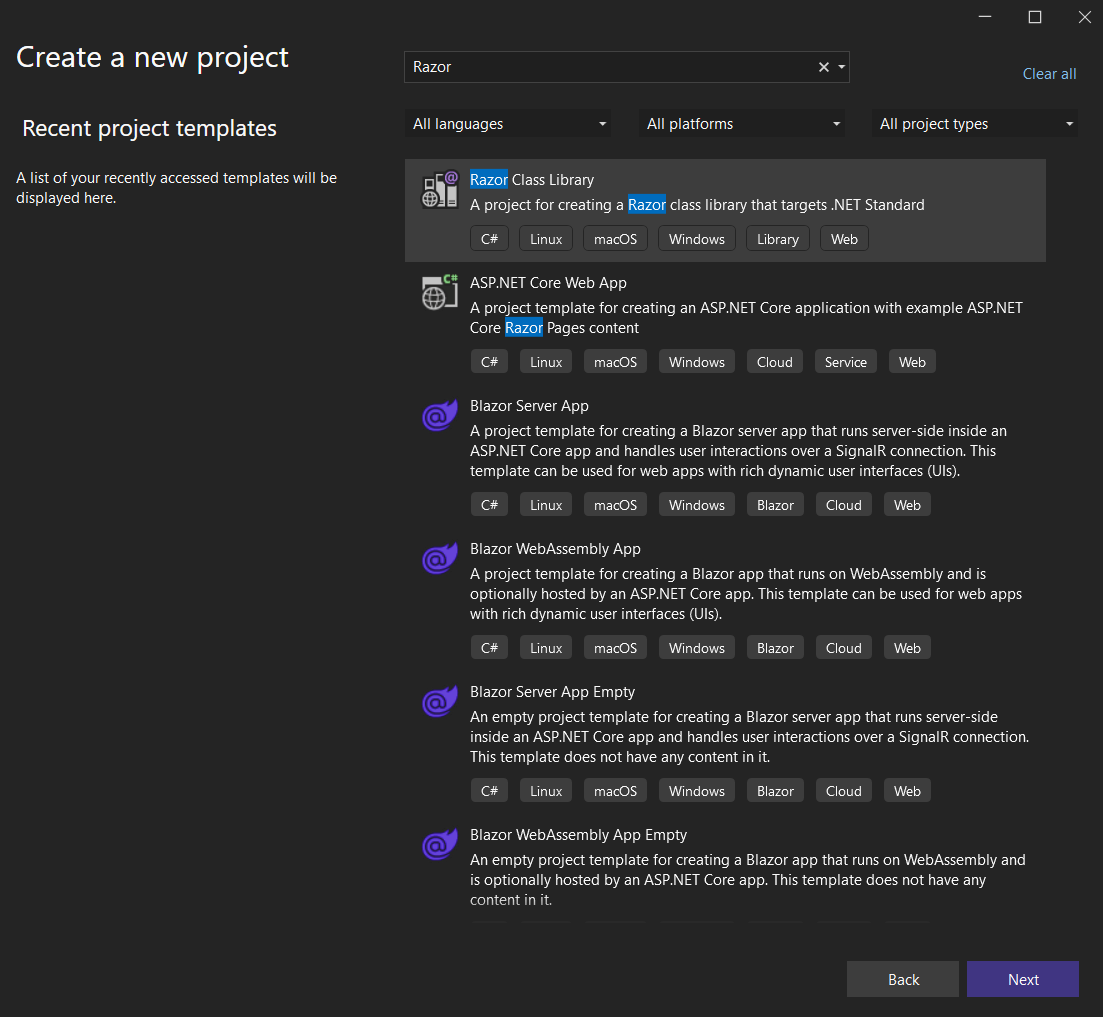
- 使用Blazor框架實現在前端瀏覽器中導入和導出Excel
- Blazor?是一個相對較新的框架,用于構建具有?.NET?強大功能的交互式客戶端?Web?UI,本文主要介紹了如何在?Blazor?應用程序中實現?SpreadJS?利用?.NET?的強大功能完成瀏覽器端的?Excel?導入導出,需要的可以參考一下
- 日期:2022-06-14
- 瀏覽:72
- 標簽: ASP.NET

-
- JavaScript實現前端倒計時效果
- 本文實例為大家分享了JavaScript實現前端倒計時效果的具體代碼,供大家參考,具體內容如下代碼:<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>...
- 日期:2023-06-09
- 瀏覽:70
- 標簽: JavaScript

-
- Vue 簡單實現前端權限控制的示例
- 簡要說明最近寫了一下vue控制權限(菜單、路由)的項目,用了vuex、addRoutes動態添加路由方法等,總共100多行代碼,跟大家分享一下~邏輯梳理 除登錄接口、退出接口外,其余接口增加token驗證。 打開頁面時請求獲取菜單接口,請求不成功說明未登錄,給route默認添加login頁面以及...
- 日期:2022-10-15
- 瀏覽:5
- 標簽: Vue

-
- Vue Element前端應用開發之表格列表展示
- 1、列表查詢界面效果在介紹任何代碼處理邏輯之前,我們先來做一個感官的認識,貼上一個效果圖,在逐一介紹其中處理的步驟和注意事項。常規的列表展示界面,一般分為幾個區域,一個是查詢區域,一個是列表展示區域,一個是底部的分頁組件區域。查詢區域主要針對常規條件進行布局,以及增加一些全局或者批量的操作,如導入、...
- 日期:2022-09-29
- 瀏覽:82
- 標簽: Vue

-
- Vue Element前端應用開發之根據ABP后端接口實現前端展示
- 目錄概述1、ABP接口和前端對接處理2、ABP接口信息和前端界面處理概述ABP(ASP.NET Boilerplate)框架主要是基于.net core 進行的后端Web API的開發,結合Swagger的管理界面我們可以看到發布的 API 的接口明細信息,這樣前端技術人員可以很容易整合前端的API...
- 日期:2022-09-29
- 瀏覽:108
- 標簽: Vue

-
- nginx配置多個前端項目實現步驟
- 本文主要介紹了nginx配置多個前端項目實現步驟,文中通過示例代碼介紹的非常詳細,對大家的學習或者工作具有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習學習吧
- 日期:2023-06-15
- 瀏覽:20
- 標簽: Nginx

-
- web前端超出兩行用省略號表示的實現方法
- 這篇文章主要介紹了web前端超出兩行用省略號表示的實現方法的相關資料,希望通過本文能幫助到大家,讓大家實現這樣的功能,需要的朋友可以參考下
- 日期:2022-06-07
- 瀏覽:256
- 標簽: JSP
排行榜

 網公網安備
網公網安備