文章列表

-
- 在vue中使用vant TreeSelect分類選擇組件操作
- 中文文檔:TreeSelect 分類選擇效果展示: //先在你需要的頁面中引入,第一個是彈出層,第二個是選擇的 import { Popup } from 'vant'; import { TreeSelect } from 'vant';代碼部分: <van-popup v-model='p...
- 日期:2022-11-07
- 瀏覽:50
- 標簽: Vue

-
- Java TreeSet 添加失敗的解決
- Java 中TreeSet 是Set的一個子類。Set、List、Map區(qū)別Set是一個無序、不允許重復的集合。List(ArrayList、Vector等)是有序、可重復的。Map(HashMap等)是鍵值對。public static void demo() { TreeSet<Pe...
- 日期:2022-08-23
- 瀏覽:56
- 標簽: Java

-
- 更新FreeBSD Port Tree的幾種方法小結
- 為了使我們安裝的軟件是最新的版本,我們有必要定期更新Port Tree,所謂的更新port就是更新patches 。 1,CVSup/csup 注意: csup 是用 C 語言對 CVSup 軟件的重寫, 在 FreeBSD 6.2 和更高版本中,作為系統(tǒng)的一部分提供。 在首次運行 CVSup 之前, 務必確認 /usr/ports 是
- 日期:2022-06-03
- 瀏覽:13

-
- 獲取 MySQL innodb B+tree 的高度的方法
- 前言MySQL 的 innodb 引擎之所以使用 B+tree 來存儲索引,就是想盡量減少數(shù)據(jù)查詢時磁盤 IO 次數(shù)。樹的高度直接影響了查詢的性能。一般樹的高度在 3~4 層較為適宜。數(shù)據(jù)庫分表的目的也是為了控制樹的高度。那么如何獲取樹的高度呢?下面使用一個示例來說明如何獲取樹的高度。示例數(shù)據(jù)準備建...
- 日期:2023-10-10
- 瀏覽:95
- 標簽: MySQL 數(shù)據(jù)庫

-
- Vue使用el-tree 懶加載進行增刪改查功能的實現(xiàn)
- 關于vue的樹形展示 使用到項目:以樹的形式異步展現(xiàn)效果圖先放:找到element-ui的官方文檔,el-tree。(地址:https://element.eleme.cn/#/zh-CN/component/tree )項目需求:以懶加載的形式展示,目錄根據(jù)需求需要有新增 編輯 刪除 操作以及操作...
- 日期:2023-12-11
- 瀏覽:3
- 標簽: Vue

-
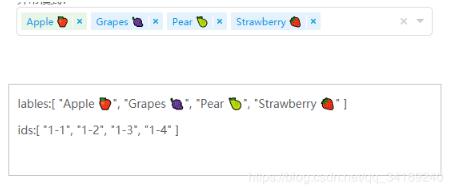
- vue Treeselect 樹形下拉框:獲取選中節(jié)點的ids和lables操作
- API: https://vue-treeselect.js.org/#events1.ids: 即value1.lable: 需要用到方法:@select(node,instanceId) 和 @deselect(node,instanceId)<template><treese...
- 日期:2022-12-05
- 瀏覽:154
- 標簽: Vue

-
- vue封裝tree組件實現(xiàn)搜索功能
- 本文主要介紹了vue封裝tree組件實現(xiàn)搜索功能,文中通過示例代碼介紹的非常詳細,對大家的學習或者工作具有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習學習吧
- 日期:2022-06-09
- 瀏覽:48
- 標簽: JavaScript

-
- 由淺至深講解Oracle數(shù)據(jù)庫 B-tree索引
- 假如聚簇因子過大,那么重建索引可能會有好處,聚簇因子應該接近塊的數(shù)量,而非行的數(shù)量。 B-tree索引: ·索引會隨著時間的增加而變的不平衡; ·刪除的索引空間不會被重用; ·隨著索引層數(shù)的增加,索引將會變得無效并需要重建; ·聚簇因子差,索引需要重建; ·為了提高性能,索引需要經常重建; 索引基礎...
- 日期:2023-11-27
- 瀏覽:7
- 標簽: Oracle 數(shù)據(jù)庫

-
- 淺析MysQL B-Tree 索引
- B-Tree 索引不同的存儲引擎也可能使用不同的存儲結構,i如,NDB集群存儲引擎內部實現(xiàn)使用了T-Tree結構存儲這種索引,即使其名字是BTREE;InnoDB使用的是B+Tree。B-Tree通常一位這所有的值都是按順序存儲的,并且每一個葉子頁道根的距離相同。下圖大致反應了InnoDB索引是如何...
- 日期:2023-10-09
- 瀏覽:3
- 標簽: MySQL 數(shù)據(jù)庫

-
- vue elementui tree 任意級別拖拽功能代碼
- 我的是根據(jù)父級id做的一些判斷<el-tree draggable :allow-drop='allowDrop' @node-drop='sort' accordion style='font-size:14px;width:250px;' ref='tree' :d...
- 日期:2022-12-02
- 瀏覽:135
- 標簽: Vue
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備